So, your business has grown so much that you need a mobile app and a web app, and somewhere on the horizon lies the prospect of a desktop application, too, with support not only for Windows. On one hand, this is great — business growth potentially leads to higher profits. But on the other hand, the question arises: How can you deploy all these platforms without spending all your potential income on developing and maintaining the software?
This is where Google’s Flutter 2.1 framework comes in. The team just recently released this development kit, but it cannot be called a newborn. The first release was made available to developers in 2017, and companies such as eBay, BMW Group, Alibaba Group and, of course, Google itself have not only tested its possibilities but also implemented some applications based on it.
So what is Flutter?
According to the developers: “Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase”1. They promise the framework can fulfil almost every need of application software, and the reference to a single codebase implies a significant reduction in costs and development time. Is all of that accurate? Let’s figure it out.
Flutter currently provides the following capabilities out of the box:
- Android app development
- iOS app development
- Web app development (especially suited for Progressive Web Apps, Single Page Apps and existing Flutter mobile apps)
- Desktop applications for Windows (fully supported); Linux and macOS (in the beta-channel now)
An important advantage is that you can develop both Android and iOS mobile applications using the same IDE, such as IntelliJ Idea, although you still need a target platform to build and sign packages. For example, Google recommends using xCode on macOS to build an iOS app package.
What about the programming language?
Though the Flutter engine is written in C/C++, its framework uses Dart. This programming language appeared about 8 years ago but was slow to gain popularity. Nevertheless, the Flutter-Dart bundle was rated as successful by the developers. Dart has a C-style syntax and is quite easy to learn. It is a full-fledged OOP language with its own virtual machine and garbage collector.
The developers say the biggest advantage of Dart is its brevity, and the entire Flutter infrastructure has been praised for its convenient profiling and debugging tools. It is especially worth noting the hot-reload feature, the same as in web development, which allows you to see changes made in the code and UI without restarting the project. The community also notes the real openness of the development kit’s code: if necessary, you can change any widget and how it appears or behaves. This significantly distinguishes Flutter from React Native, the other cross-platform library.
If we were to compare a Flutter application for Android, for example, with a native Java application, we would see a significant reduction in the amount of source code required to implement the same functionality. The Flutter developers abandoned the idea of placing layouts in separate XML files, thereby not only reducing the number of lines of source code but also eliminating possible errors when linking an XML view with event handlers. Users of the framework note a 5- to 6-fold decrease in the number of files and lines of source code in Dart/Flutter compared with the same application in Android Java.
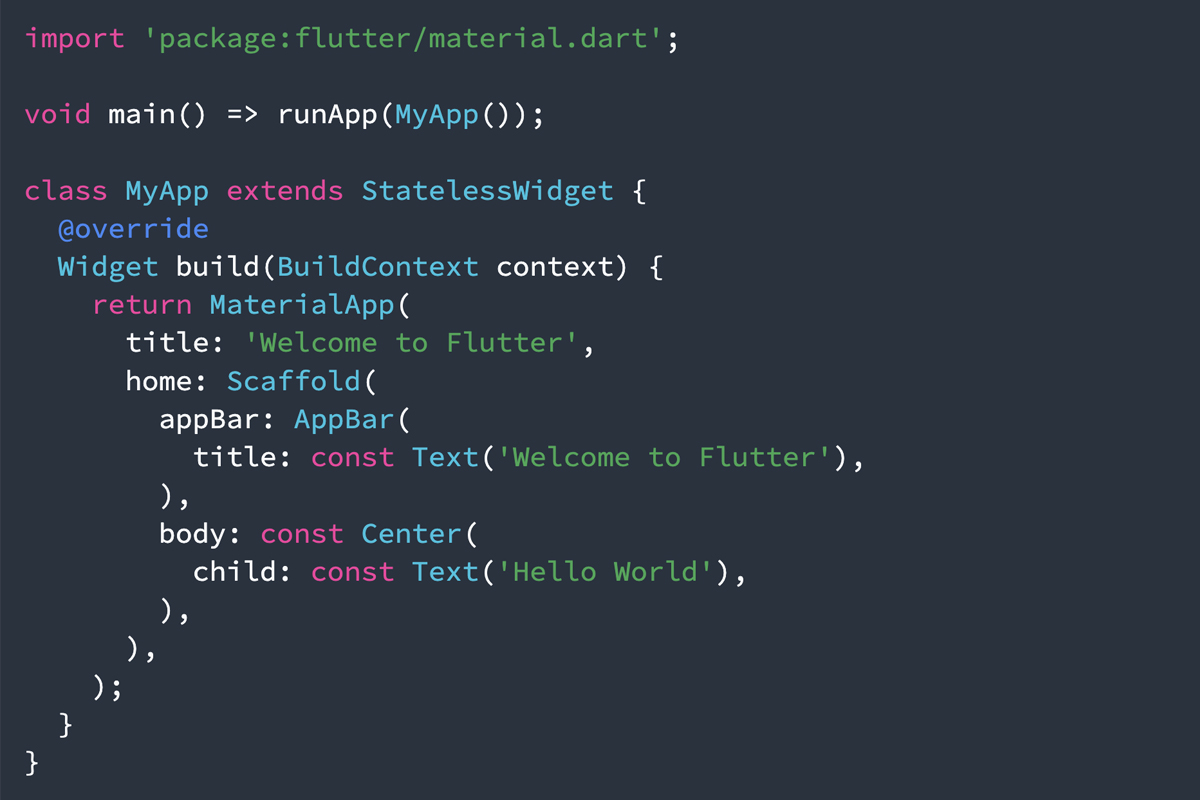
Below is an example application that displays “Hello, World!” in the centre of the screen.

But is it convenient to develop UI directly in the code editor?
Here developers need not worry: Layout Editor hasn’t gone anywhere. You can also visually place elements from the palette on different layouts and set their properties in the property editor. The only difference is that the code is generated directly in Dart, bypassing an intermediate XML. What’s more, modern UI design tools like Figma and Sketch already provide a Dart code generator that greatly simplifies interaction and synchronization between design and development teams.
The UI widgets themselves deserve special mention. The thing is that Flutter doesn’t use the target platform widgets in any way. Instead, it renders the entire interface on its own, which in turn leads to the following benefits:
- When implementing a design, you are not limited by the capabilities of the platform (iOS or Android). The interesting appearance of an application, including its animations and transitions, constitutes half of its success in the market. Flutter doesn’t put limits on the imagination of designers and programmers.
- At the same time, you can use the standard set of iOS or Android widgets that comes with the Flutter SDK to speed up your development process.
- Perhaps most important, your application will not undergo changes due to OS modifications by the manufacturer or vendor (the most common example is being changes in the default font).
Is Flutter really native?
The question here is what is meant by native. Some regard native applications as those that directly access the platform API, while others argue that being native means an application can use platform widgets (such as solutions written in React Native and Xamarin). In Flutter’s case, being native means that the application code (both yours and the SDK) is compiled into native, ARM and x86 libraries. Those libraries are wrapped by an Android (iOS) “runner,” and the whole thing is built into a mobile package. Thanks to this approach, the application performs especially well.
Sounds tempting, but you have doubts?
Will the next fancy framework really take off? And, if so, what’s to be done with the tons of applications already released?
One answer to the first objection is that Google usually doesn’t develop anything halfway, and the open source framework itself already has a fairly large community of activists. Therefore, the chances that Flutter will develop further are quite high.
As for the second question, the developers answer it as follows: to try Flutter, you do not have to rewrite an entire application on it. You can create small widgets and embed them into an existing solution, as the well-known Yandex did: they created a plugin on Flutter to display their maps on iOS and Android.
So what’s the bottom line?
The benefits of Flutter for the customer are obvious. First, you can implement any design you want; plus, your software will not depend on updates to the target platform. Second, with a single code base, development will go faster and the product will become more testable. Consequently, the costs of both development and subsequent maintenance will be lower. In addition, Flutter is free and open source, which reduces the risk of vendor dependency. The disadvantage is the small (so far) number of developers familiar with this technology.
Developers themselves, in listing the advantages, mention convenient tooling, the ability to customize absolutely any widget, and the readability and conciseness of the source code. The disadvantages include the need to learn a new language (Dart) and still-insufficient framework maturity — although, according to feedback, the Flutter team quite quickly fixes reported bugs.
Want to try it, but don’t have the specialists?
Get in touch with us! We can help you not only with mobile apps, but also with web and desktop applications development. Moreover, the DigitalMara team is ready to take on the entire turnkey development cycle, from transforming an idea into a full-fledged design, to releasing a product and performing subsequent maintenance.