Single page application (SPA) architecture has revolutionized the development of web apps, making it possible to create seamless and engaging apps with improved performance, faster and easier. SPA facilitates digital product success for both mobile and desktop devices. DigitalMara has taken a look at the main use cases for SPAs and compiled some of the pros and cons.
Applications built with SPAs are fast and responsive, and they are not inferior in speed to the traditional type. Users don’t have to wait for a new page to load after clicking on various components. SPAs have relatively easy setup and robust security features. Also, there are many available frameworks and libraries for development.
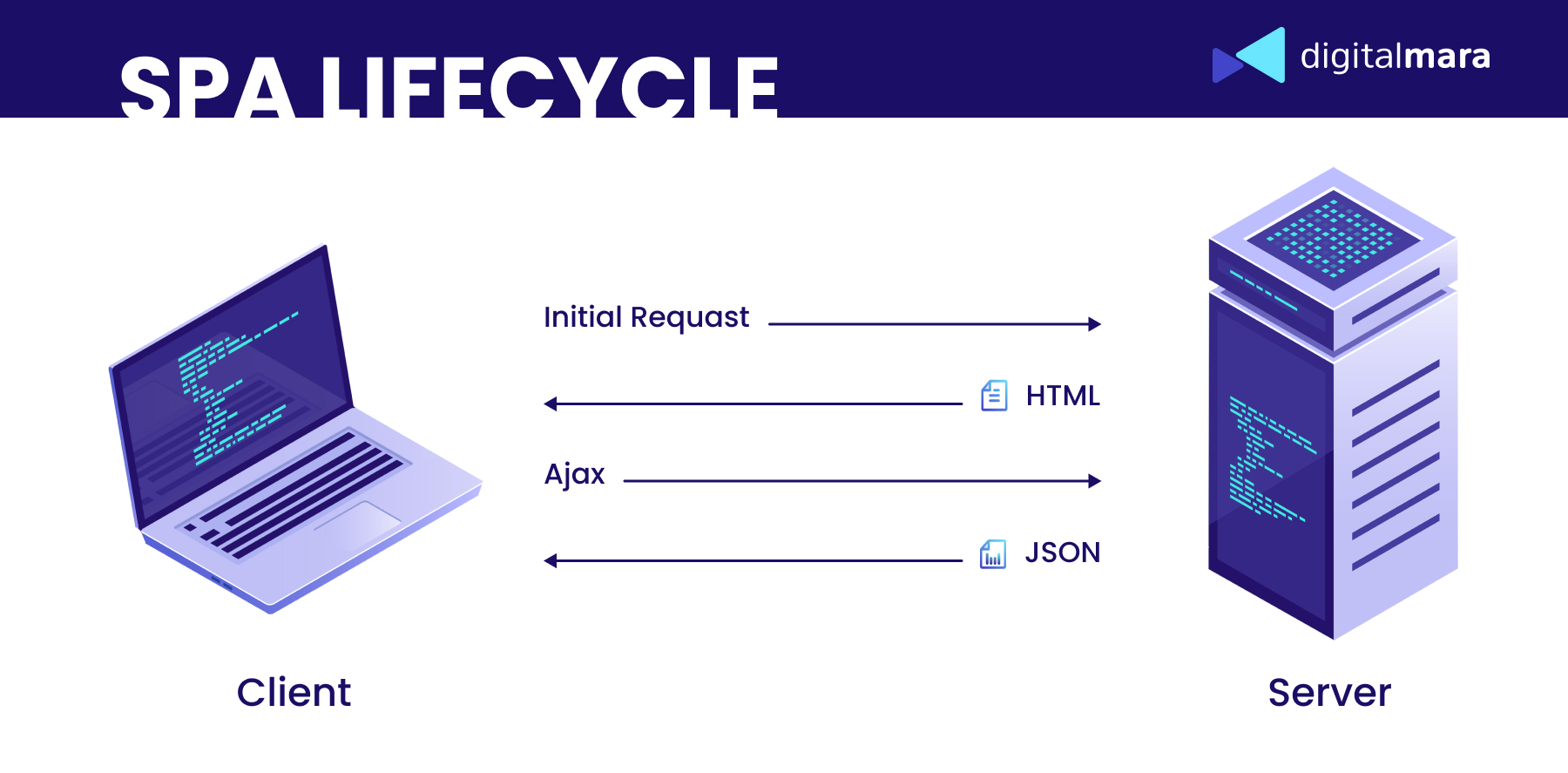
How do single page applications work?
- Only one HTML page is loaded, which is dynamically updated as the user interacts with it.
- All the code for the app is stored in one unified project, with no need to create multiple pages distributed across multiple files.
- All assets are loaded at once, which means less data transfer between client and server.

When to use a single page application
In general, SPA architecture is suitable for applications that require intensive user interaction and real-time updates without the need for the user to reload the page, when traditional server-side rendering would not be enough. Here are some common scenarios:
- Web applications with complex user interfaces that require a lot of user interaction and minimal loading times between pages, such as social media platforms, e-commerce websites, and productivity tools.
- Applications that require real-time data updates, such as messaging apps and various types of trackers (weather, fitness).
- Mobile applications that need to be accessed through a web browser (hybrid apps).
- Applications that require offline access, where the user can continue to use the application even if the internet connection is lost.
SPAs are capable of supporting gradual updates. For example, you can save partly filled forms or documents without the user having to click a button to submit the form. A hybrid approach is also possible, when one or more extended SPA-like sub-applications are placed within a larger traditional web application.
Examples of SPAs
- Email service – In Gmail, when a user clicks on a message in the inbox, the browser stays on the same page. But SPA makes it possible to hide the inbox and bring the message body to the screen. Also, it can work offline. Once mail has been accessed, it can be re-accessed without an internet connection.
- Social media platforms – Some parts of Facebook are running as SPA, such as the newsfeed. A user who scrolls down to past posts continues to get the new ones with no need to refresh the page. Twitter also uses SPA, uploading all the latest data to users’ feeds without delay.
- Video streaming service – Thanks to SPA, Netflix gives seamless access to large volumes of content without crashes or delays.
- Mapping platform – Google Maps is based on SPA. It takes some time to load, but after that it responds to the user quickly and smoothly. The page does not get reloaded if the user goes to another feature. A user who searches routes for destinations from other cities will remain on the same page.
- Project management tool – In Trello, when the user generates a new card, or drags a card across lists, the board is updated without reloading the page.
- Music streaming service – Spotify has dynamic content loading when the user navigates through the app. It also has offline functionality and real-time updates.
Pros of single page applications

SPAs show better performance, as they need to load the necessary resources only one time and then dynamically update the content without a full-page refresh. This means less data needs to be transferred between the client and server. And resources are used in more efficient ways with real-time updates. As a result, SPAs provide a smoother user experience, as they load quickly and are more responsive and interactive.
Modular architecture makes it easy to maintain and update SPAs. Each component is self-contained and can be easily updated or replaced without affecting other parts of the application. Also, SPAs can be easily scaled, as new features or components can be added without affecting the existing codebase.
Offline support is achieved through caching mechanisms. All SPA assets and data can be cached. And users get access to the app even when they are offline or have a poor internet connection. Also, the app is checking out the cached data for changes. When something changes, the application fetches the updates asynchronously.
Frameworks for SPA development come with responsive design, touch-friendliness and other mobile support features. So, SPAs can be called mobile-friendly. They are easy to navigate and use on mobile devices and allow for minimizing the amount of data transferred over the network.
Faster development time is possible due to a single codebase with reusable components. You can also work in parallel on front-end and back-end parts and make changes independently. Moreover, there are tools that provide pre-built components and functionality for developing SPAs. This all contributes to faster time-to-market and lower development costs.
Challenges of single page applications

Initial loading time of SPAs is longer, as all necessary resources are loaded at once, when the users access the app. The time needed depends on various factors, such as app size, code complexity, network speed, server response time, and browser caching. However, in further work, speed increases, as the system does not require page reloads for subsequent interactions.
Security is an essential part of any application. For SPAs, special attention should be paid to client-side code protection, as it is vulnerable to threats like cross-site scripting and cross-site request forgery. In addition, SPAs often utilize APIs to communicate with the server, and they also should be secured properly. And don’t forget about standard security measures such as input validation, authentication, and authorization.
Despite providing dynamic content and smooth transitions between pages, some SPA functions are limited. This architecture is not suitable for all types of applications, for example applications that require heavy server-side processing or frequent page refreshes. Also, SPAs require additional measures for navigating the back and forward buttons. In standard flow, pressing the “back” button is equal to clicking a link. It assumes a server request, increased delay, and changes to the visible data.
Since SPAs keep all the content in memory and update the view dynamically, apps can face some issues with memory leaks and performance. Using efficient data structures, minimizing the use of global variables, and implementing lazy loading can help mitigate memory issues in SPAs.
SPAs can have some issues with browser compatibility, especially with older ones. Browsers may not support the necessary APIs and features that are required for the app functionality. However, this issue is becoming less common and can be resolved by proper testing in different browsers and versions.
Search engines may have difficulties in crawling and indexing the content of SPAs effectively, leading to SEO challenges. This can result in lower rankings and less visibility. This issue is resolved by implementing server-side rendering, using meta tags, and providing structured data. Moreover, modern search engines are improving their algorithms.
Technologies to build SPAs
- SPAs and APIs
SPAs can be easily integrated with APIs to provide real-time updates and data synchronization. The API should have a set of endpoints that can be used by the SPA. The SPA sends requests and gets responses in various formats, which can be used to update the SPA’s UI.
One should ensure that the API is secured with proper authentication and authorization mechanisms, to prevent unauthorized access to sensitive data. Additionally, the API should be scalable enough to handle large volumes of requests from multiple SPAs.
- SPAs and Microservices
SPAs can be great for microservices architecture because they provide a more modular and scalable approach to development and reduce the complexity of managing multiple services by providing a centralized UI. SPAs are able to provide a seamless user experience while accessing multiple services. And each service can be updated or replaced independently without affecting the user interface. The connection between the SPA and the service is provided via the APIs.
For example, an e-commerce app may have separate microservices for its product catalog, shopping cart, and payment processing. The SPA can make requests via APIs to the product catalog service to display available products, add items to the shopping cart, and use the payment processing service to complete the transaction, thus providing a single-page checkout for the user.
- SPAs and Serverless Computing
SPAs can be deployed using serverless computing, which eliminates the need for managing servers and infrastructure, reducing costs and improving scalability. SPAs can benefit from using serverless functions to handle backend tasks, such as authentication, data processing, and API integration. This allows developers to focus on building the frontend of the application and offload backend tasks to serverless functions, which can be easily scaled and deployed.
The most common tools to build SPAs are JavaScript and JavaScript-based technologies, including Angular.js, React, Vue.js, Node.js, REST APIs and GraphQL. They allow you to create dynamic user interfaces and reduce the amount of data transferred between the client and the server, provide real-time updates and synchronization of data between the client and the server, and also provide a virtual DOM to improve performance.
Java also can be used to develop SPAs:
- Spring Boot for building scalable and secure web apps, including SPAs.
- Vaadin allows building SPAs using server-side Java code and supports data binding and client-side events.
- Google Web Toolkit (GWT) for building web applications, including SPAs. Written client-side code in Java is then compiled into JavaScript.
- Play Framework is suitable for applications on Java and Scala. It allows building RESTful APIs and supports real-time updates using WebSockets.
- JHipster is a Java-based development platform for building SPAs. It also supports Angular.js, React, and Vue.js.
Summary
The customer-centric approach of SPAs makes this a sustainable tool to develop quality software products for end-users, while allowing businesses to provide customers with an engaging and seamless user experience.
DigitalMara has experience working with high-performance, light-weight, and feature-rich SPAs, developing apps from scratch and transforming existing applications. Our team will always choose the right tech stack and technology solution for you, to conform with your requirements.